
Superhuman ·
iOS App Refresh
The purpose of this project was to address long standing issues with our
mobile app and get it prioritized in the roadmap.
Overview
Team:
1 Product Manager, 1 iOS Engineer
Stakeholders:
CEO, Head of Design, iOS Engineering Manager
Responsibilities:
Data synthesis, product thinking, and hi-fi design,
What are the goals?
Identify the biggest pain points to address
Design the UX and interaction updates
Get buy-in from leadership and slot into the roadmap
Why improve mobile gestures?
We received customer feedback from CSAT surveys and emails that the mobile app felt slower than the desktop experience and there were specific bit of functionality that were difficult or not possible. This wasn’t a prioritized project, but I wanted to solve these issues and get buy-in to get it on the roadmap.
Project
Kick-Off
Discovery
Reviewed Satisfaction Survey Analysis
Conversed with customers who had critical mobile feedback
Reviewed all mobile feedback in our database
Discussed mobile improvement opportunities with cross functional team
Areas to Improve
Two-finger tap to trigger Command K is difficult/confusing
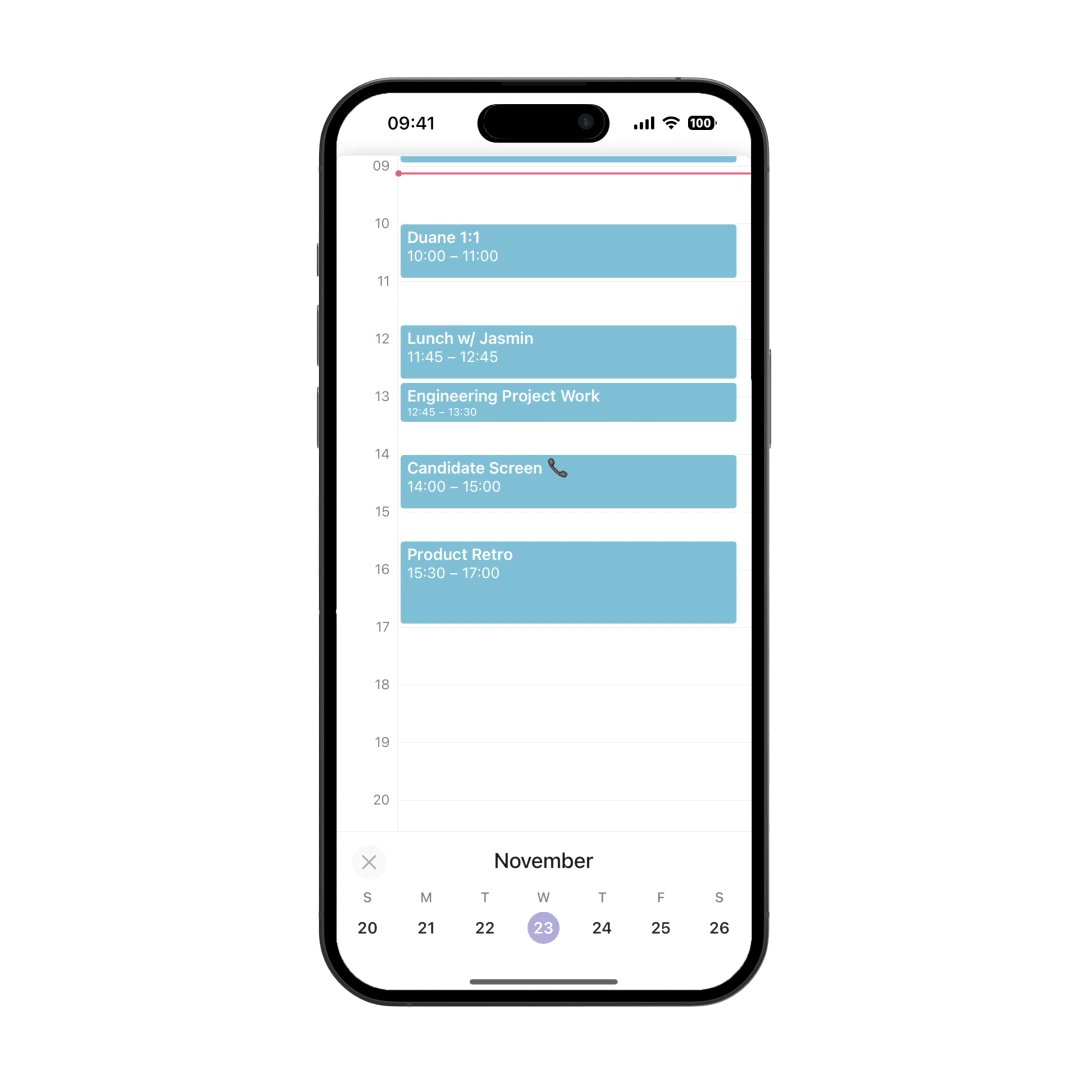
Accessing folders is difficult
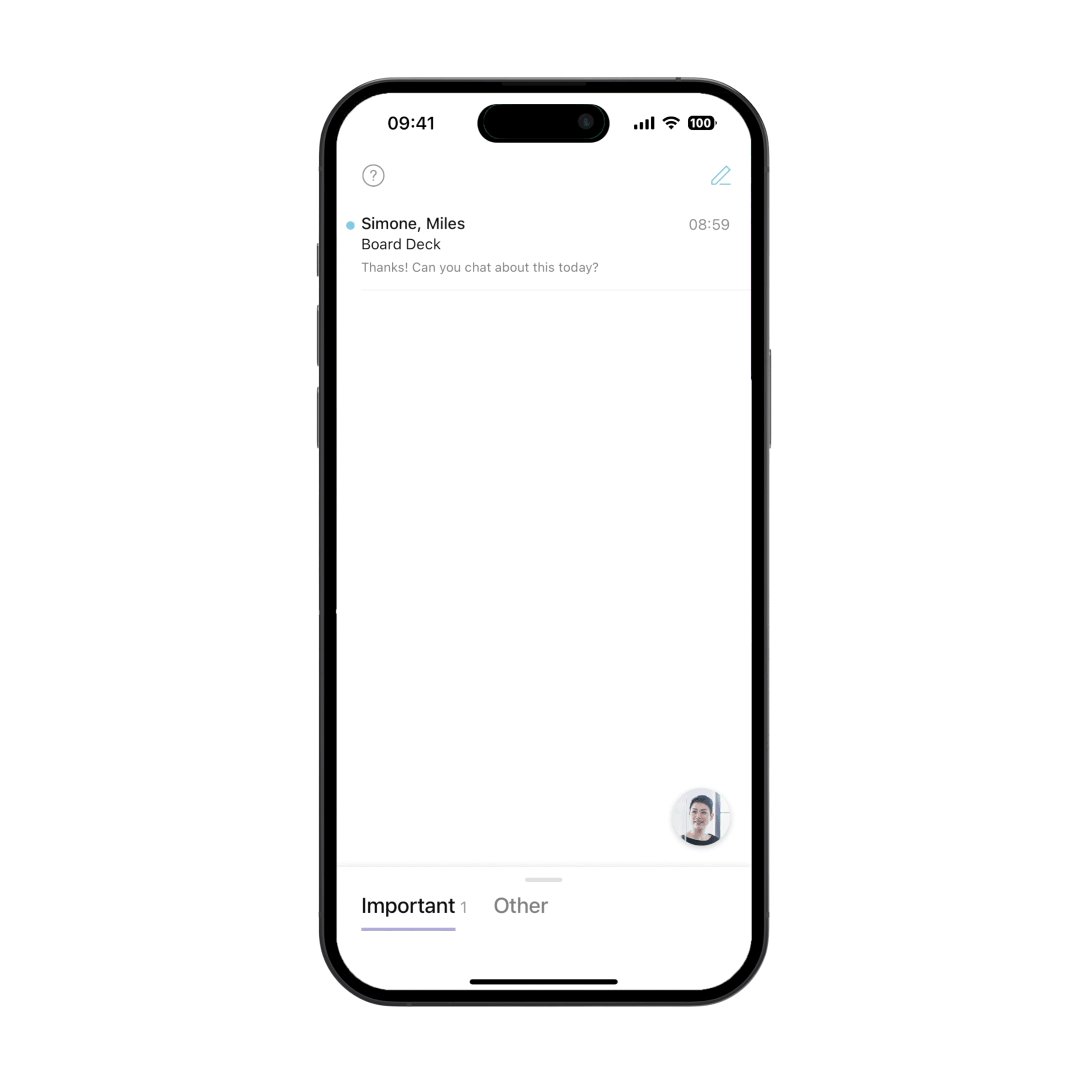
There’s no way to fetch new email
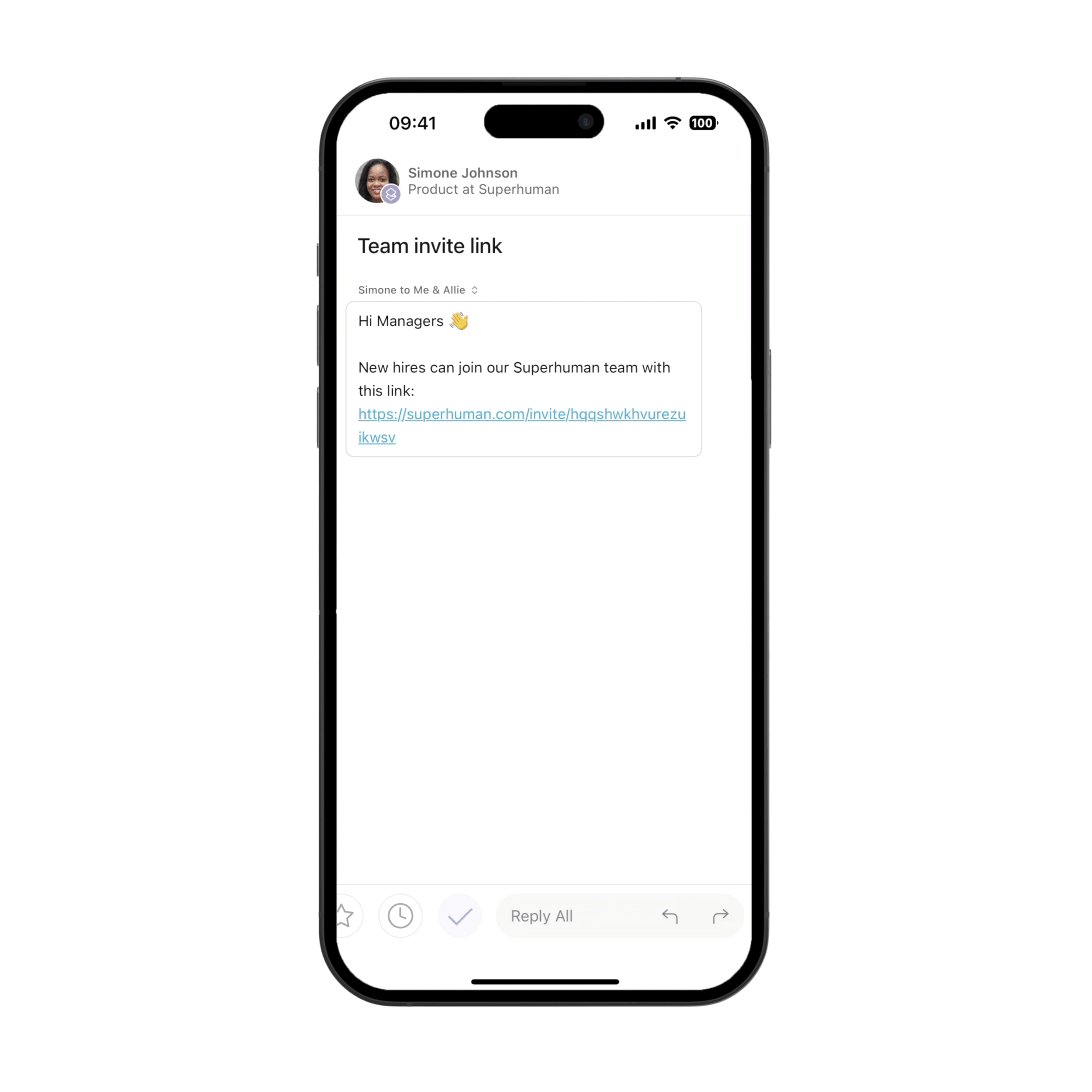
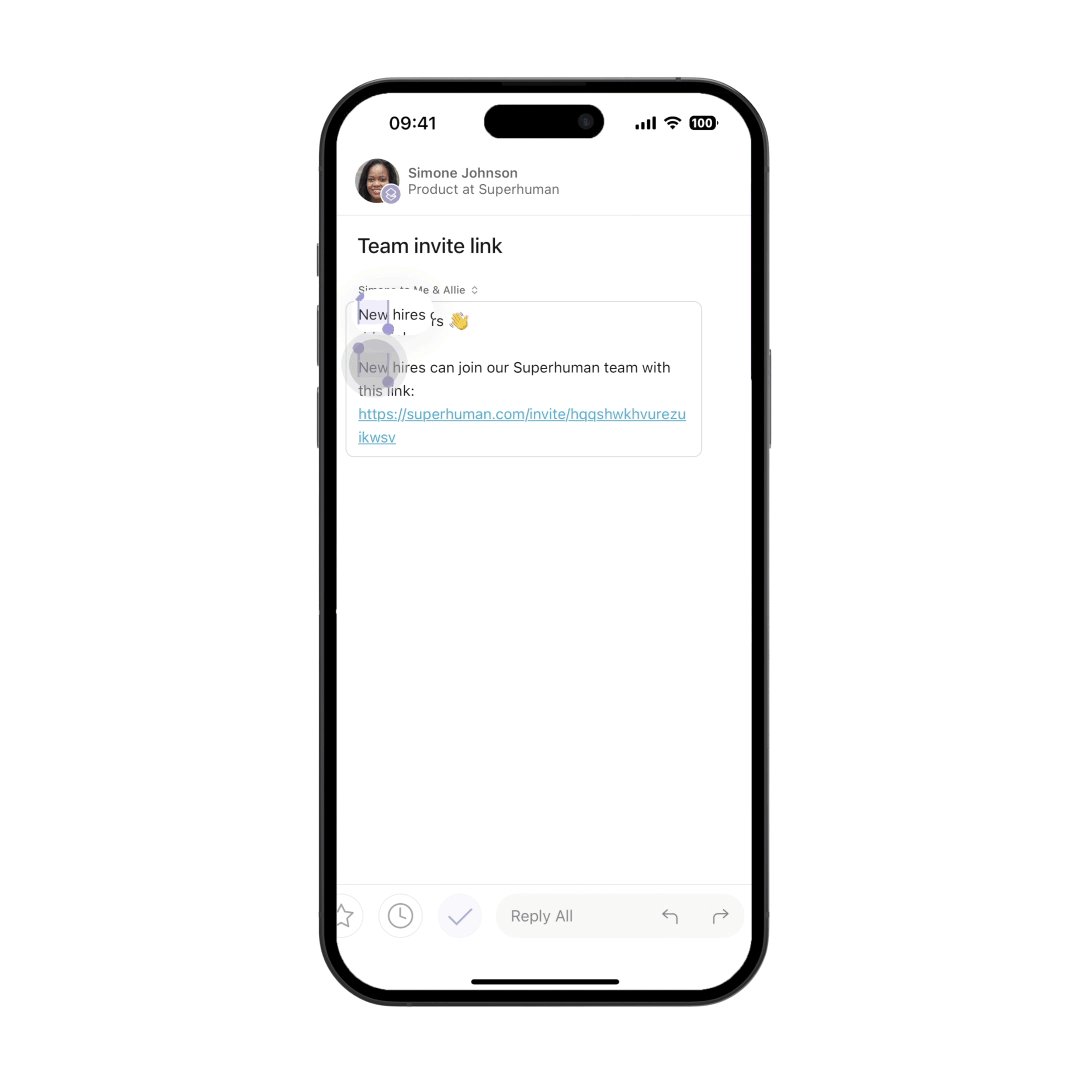
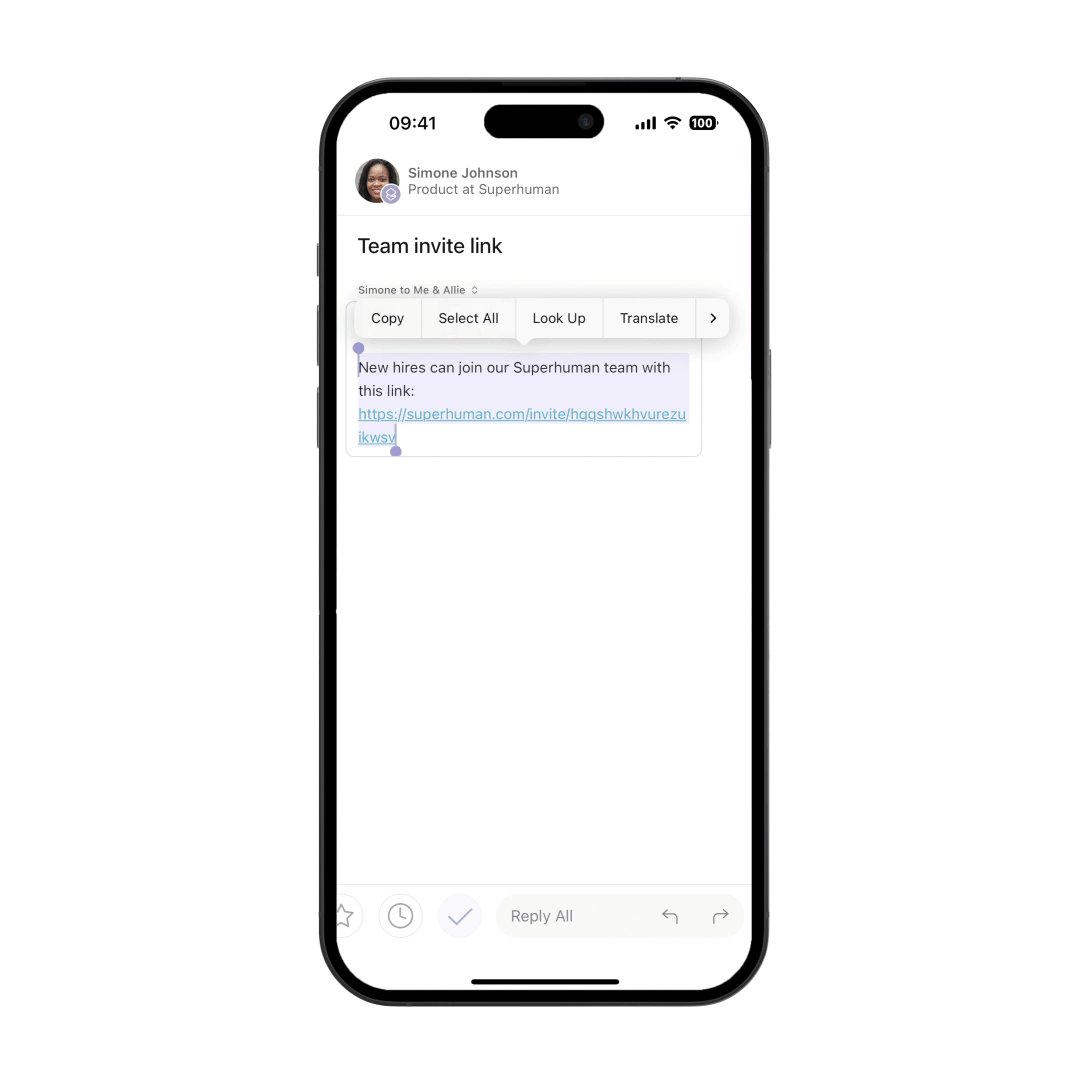
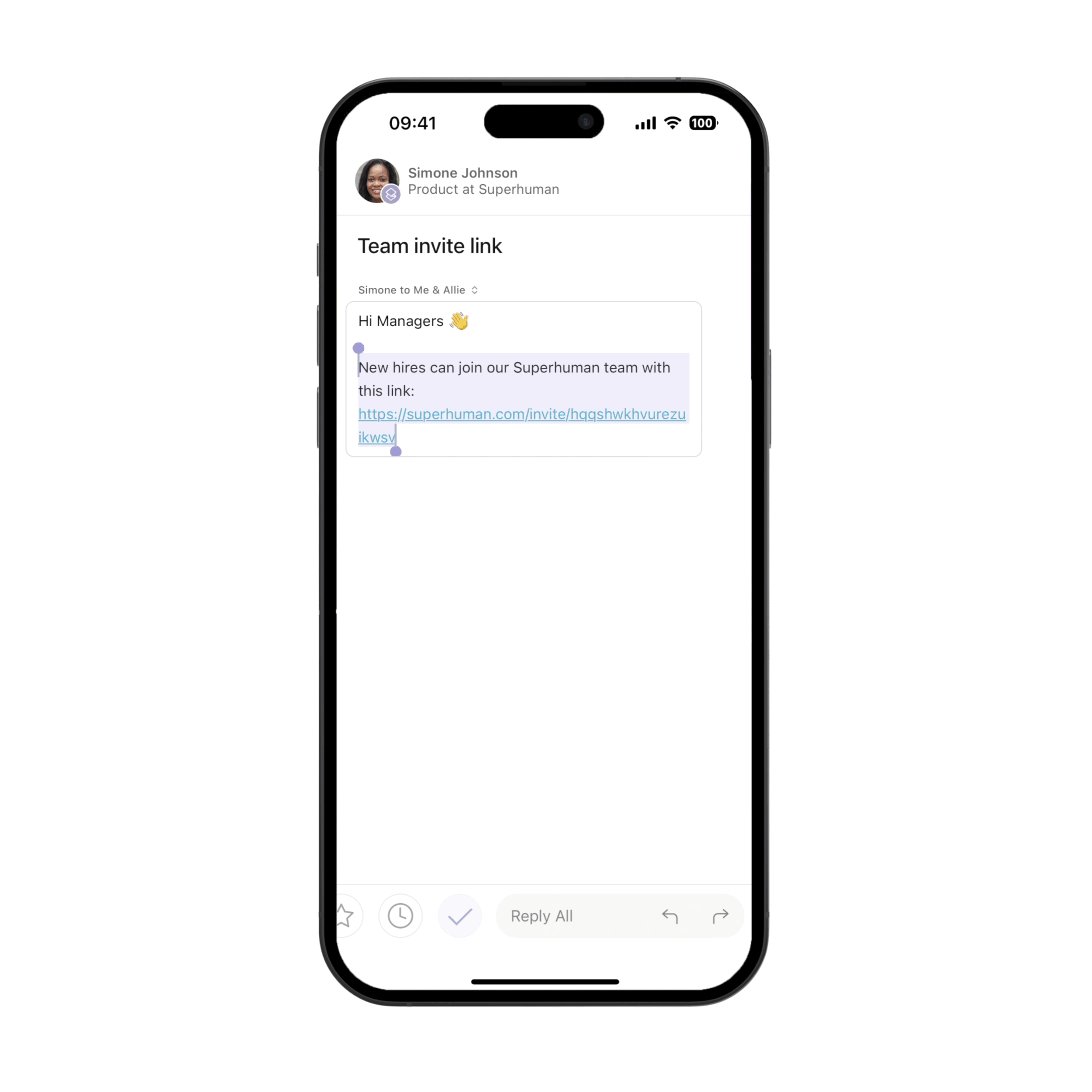
Copying a message is very challenging
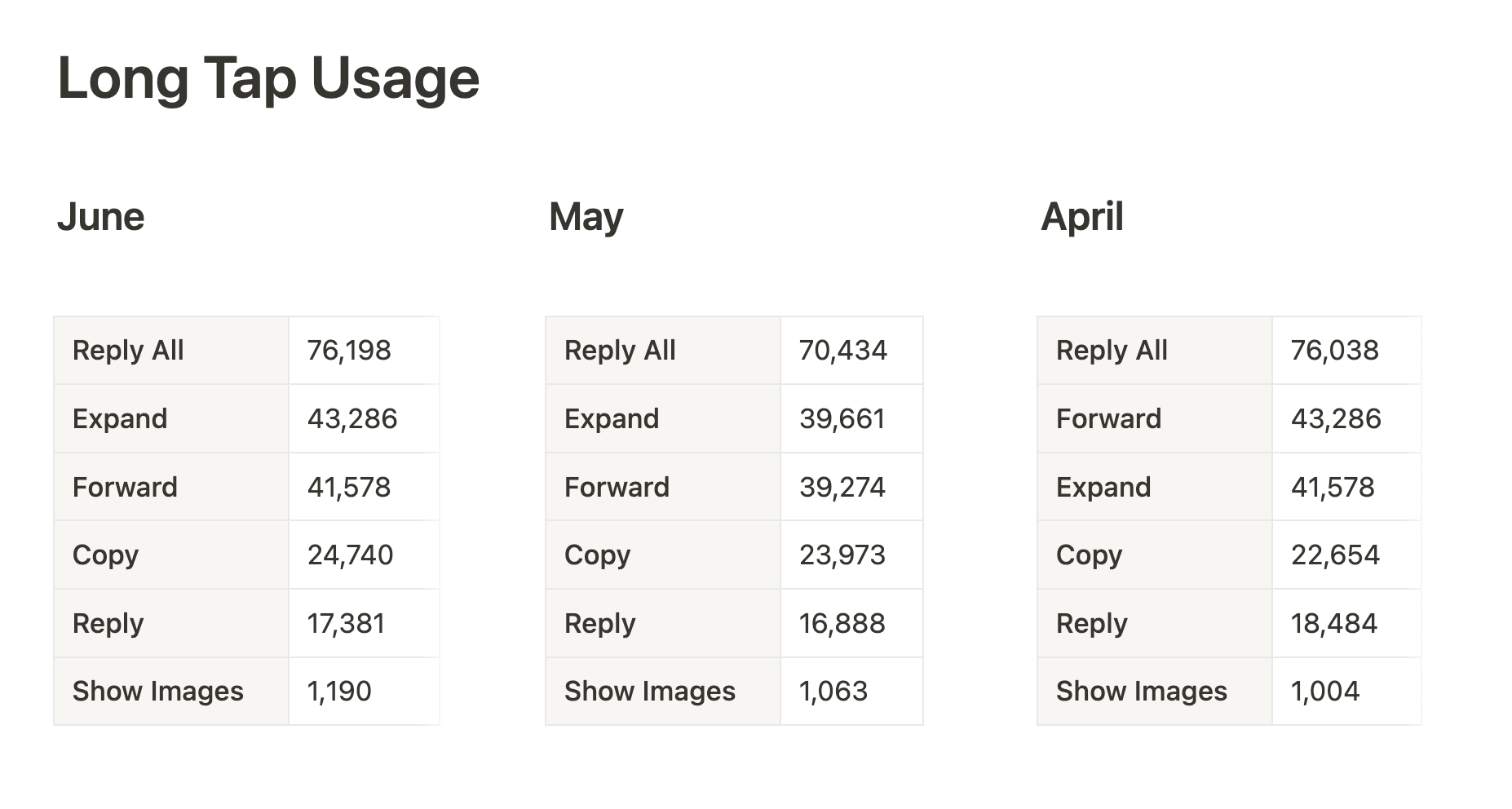
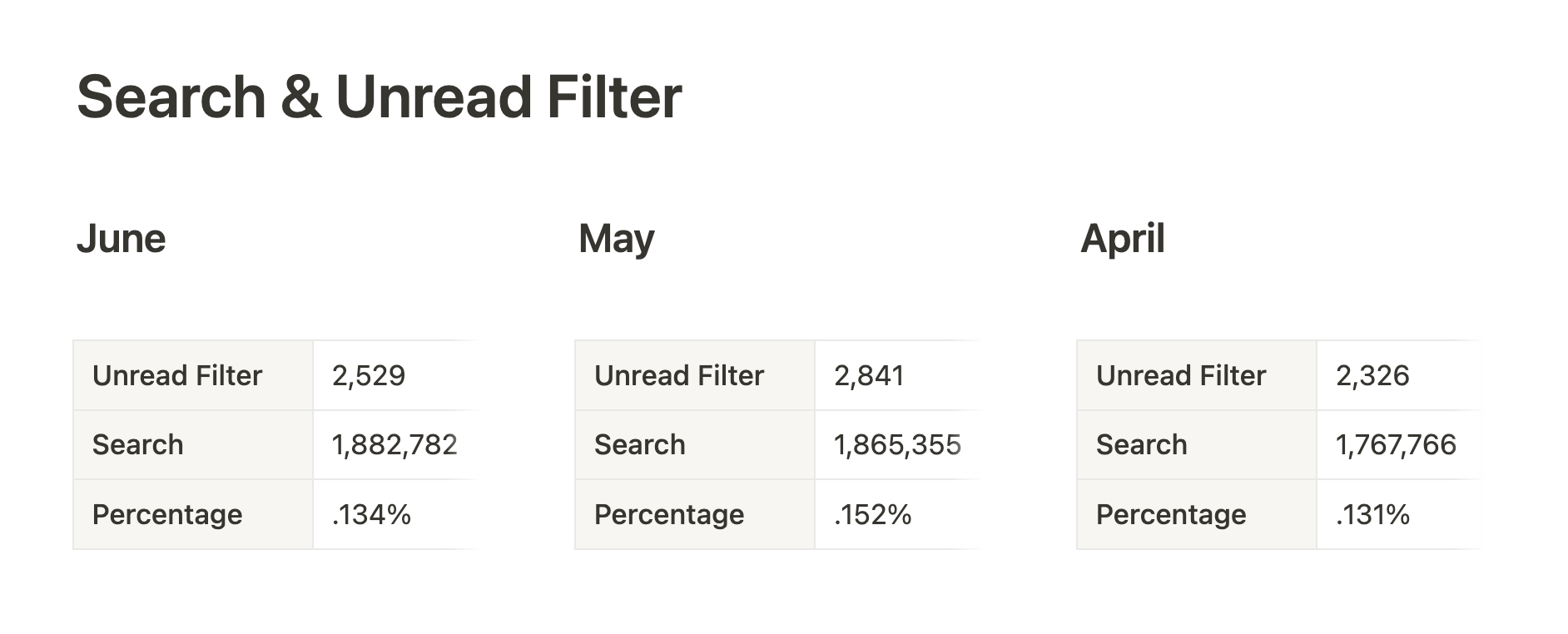
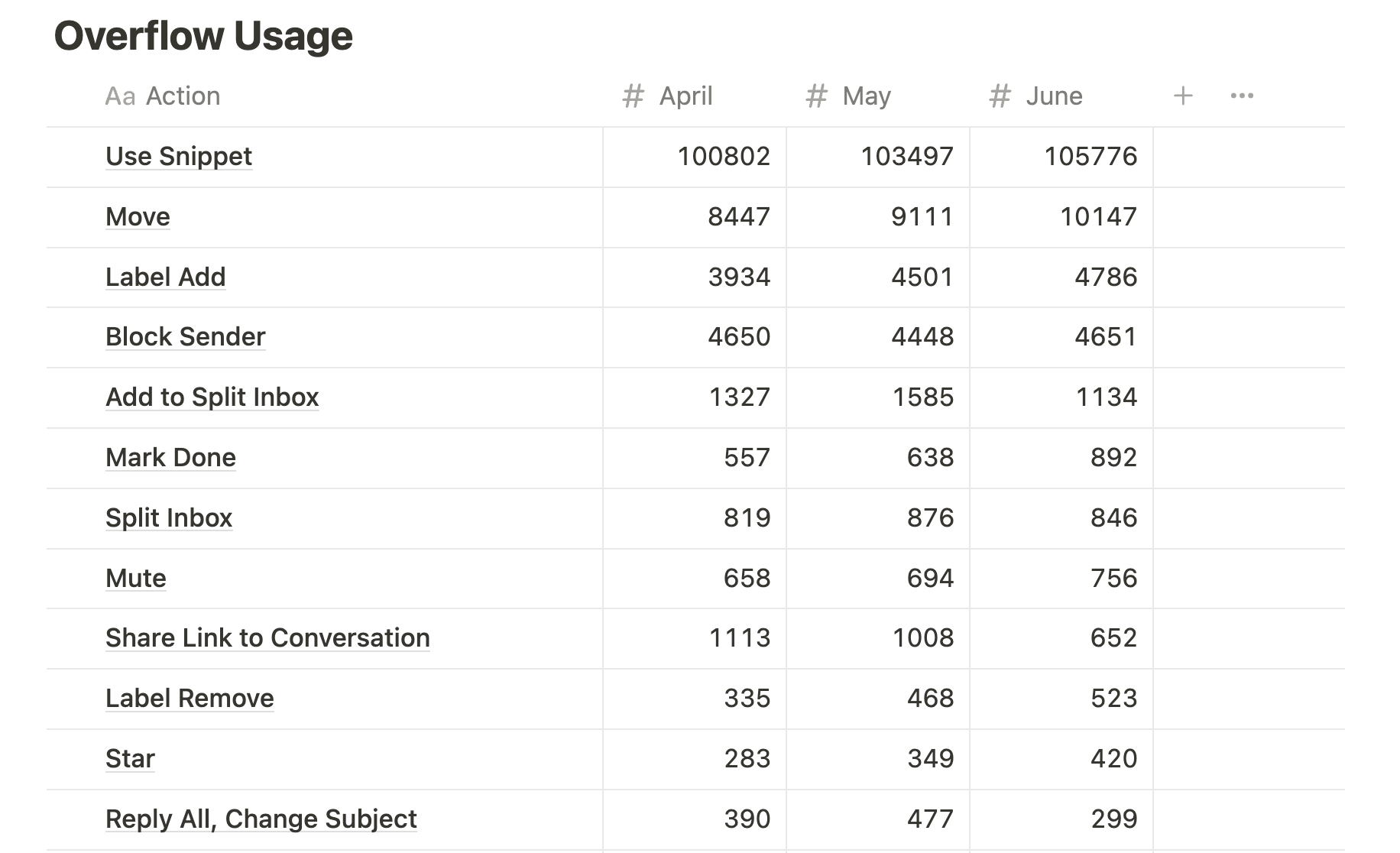
Analytics
I pulled analytics on each gesture to understand what actions were most used. This was integral in deciding which actions to prioritize in the contextual, command k, and the pull down menus.
The Challenge
The gesture to trigger the contextual menu on a message was tap and hold. This was also the standard gesture for selecting text. Allowing users to copy a message resulted in a cascading rethinking existing app interactions.
The Opportunity
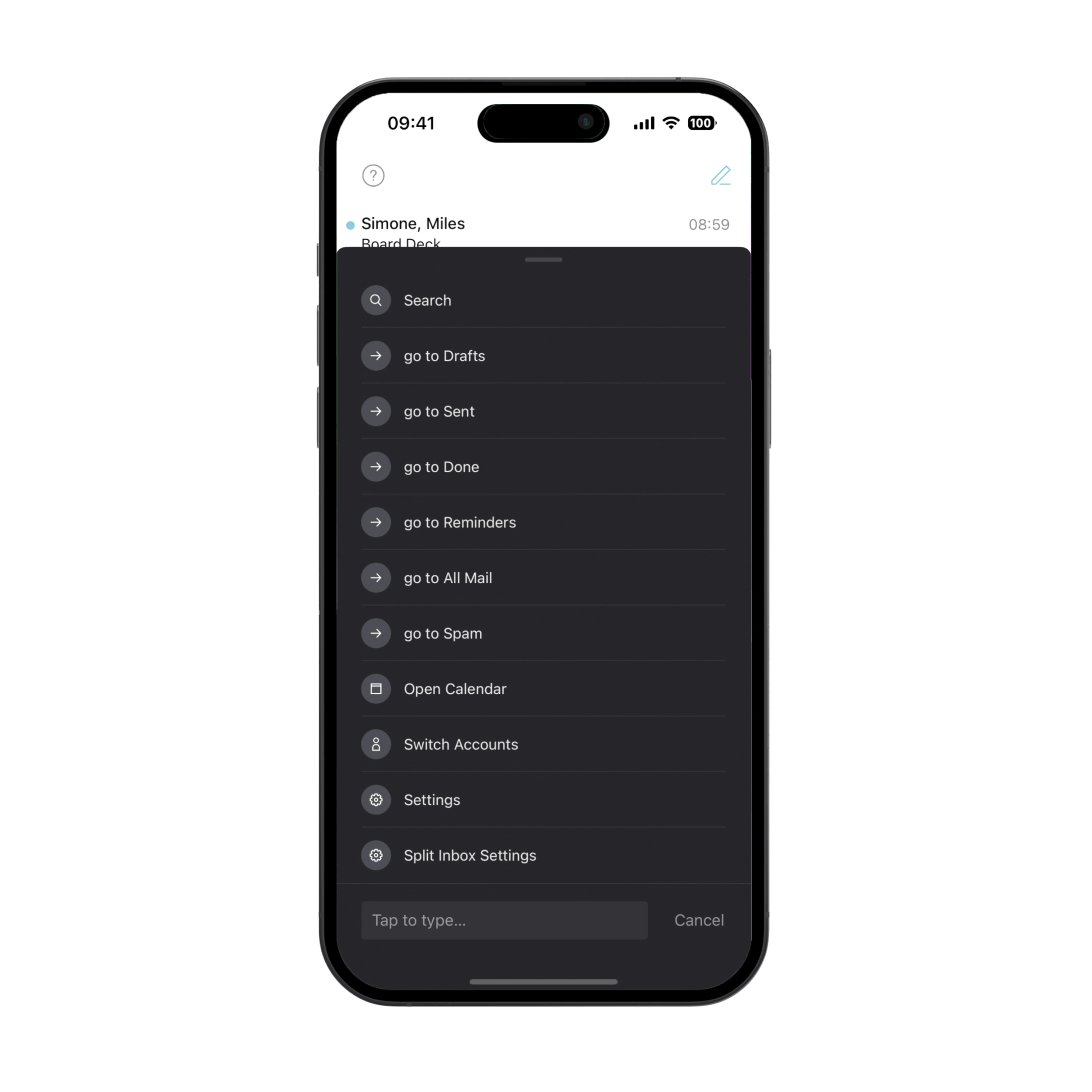
In addition to adding requested functionality, this was the perfect chance to reframe Command K as an integral and useful part of the mobile experience (which would align it more with the desktop app).
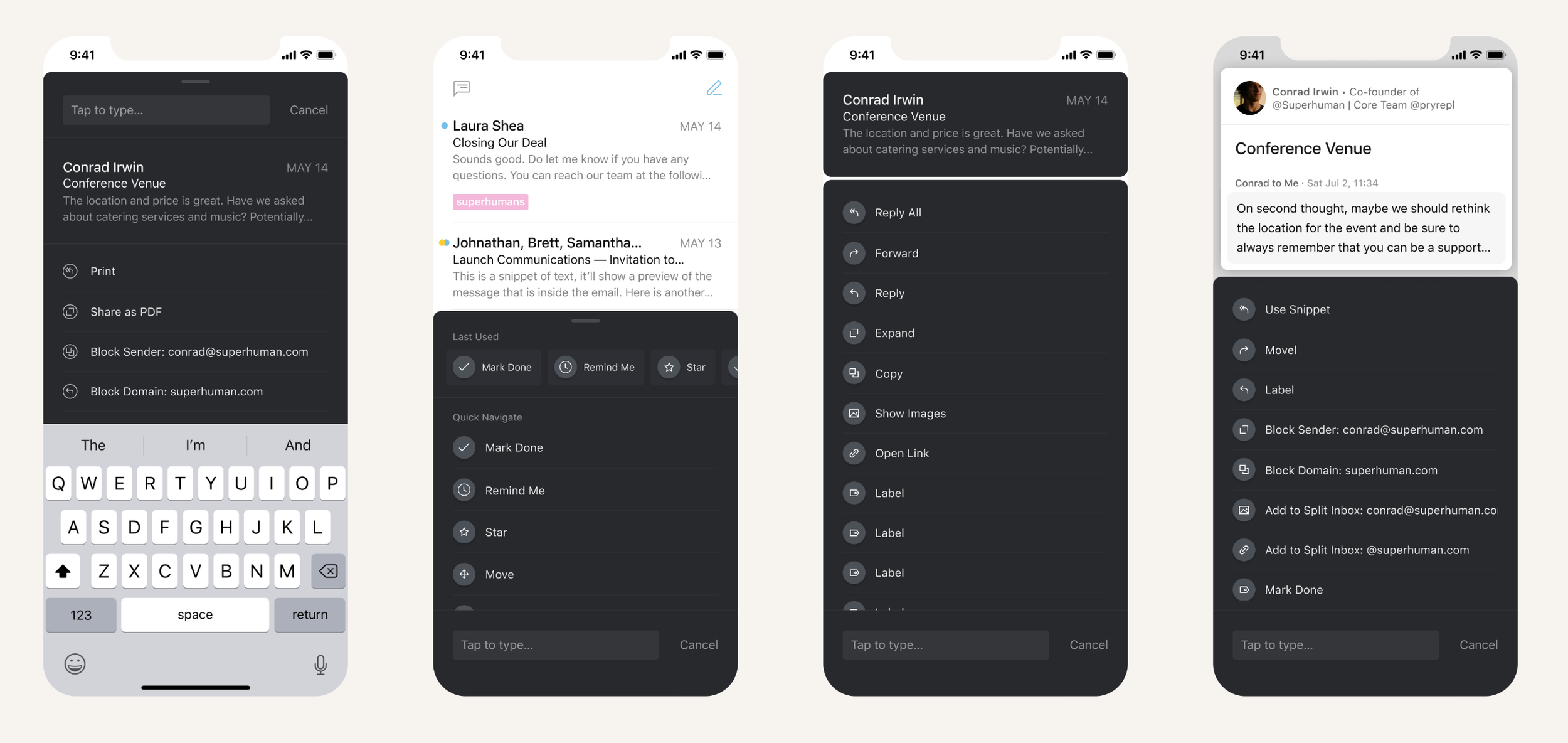
Explorations
Wireframes
I explored several approaches to improving each app area. Most of the exploration was spent on the reimagining of the command k menu. The challenge was how to make it triggerable from anywhere and with one hand given the existing patterns within the app.
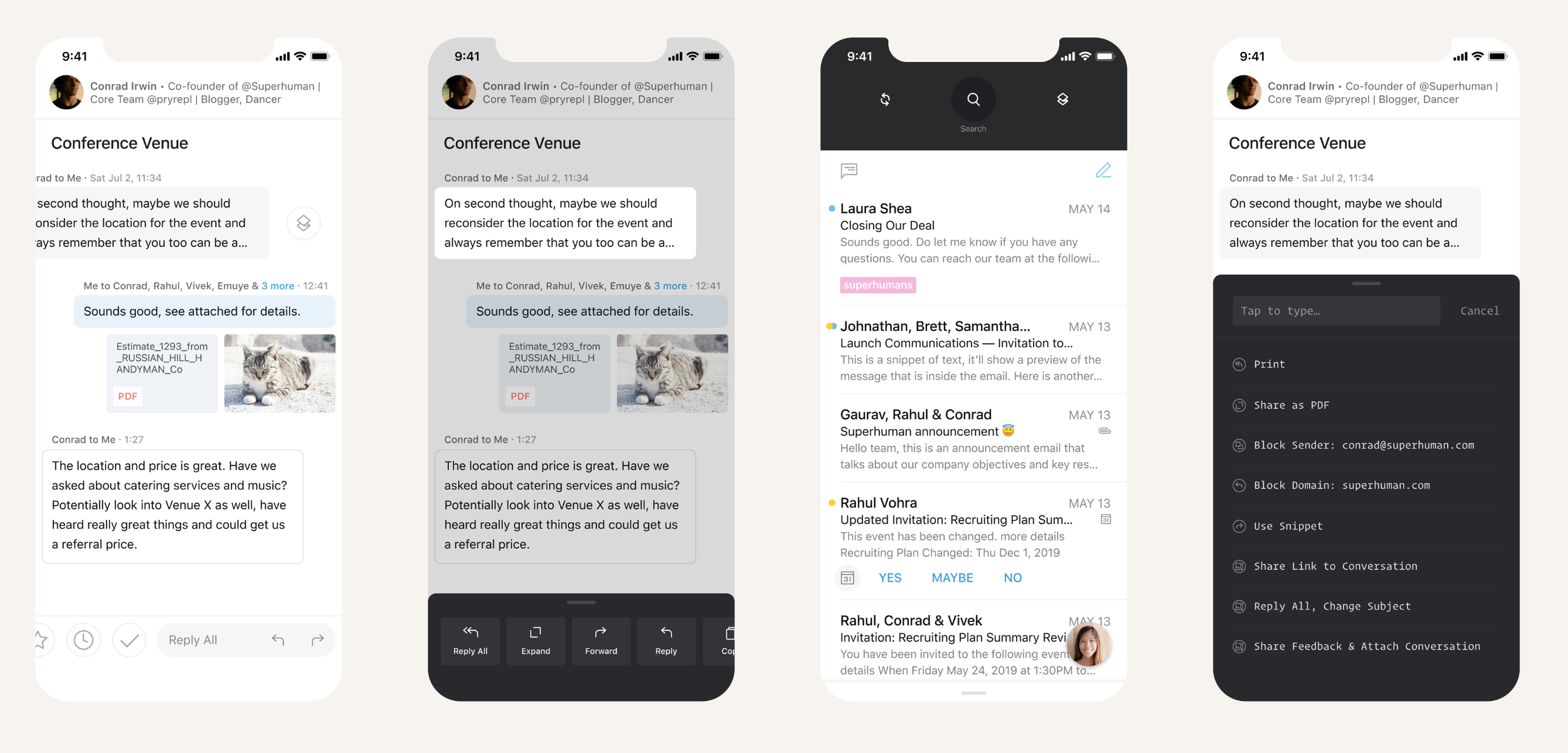
High-Fidelity
Once the overall approach was agreed upon by the stakeholders, I explored how the features would look and animate.
Design,
Product &
Engineering
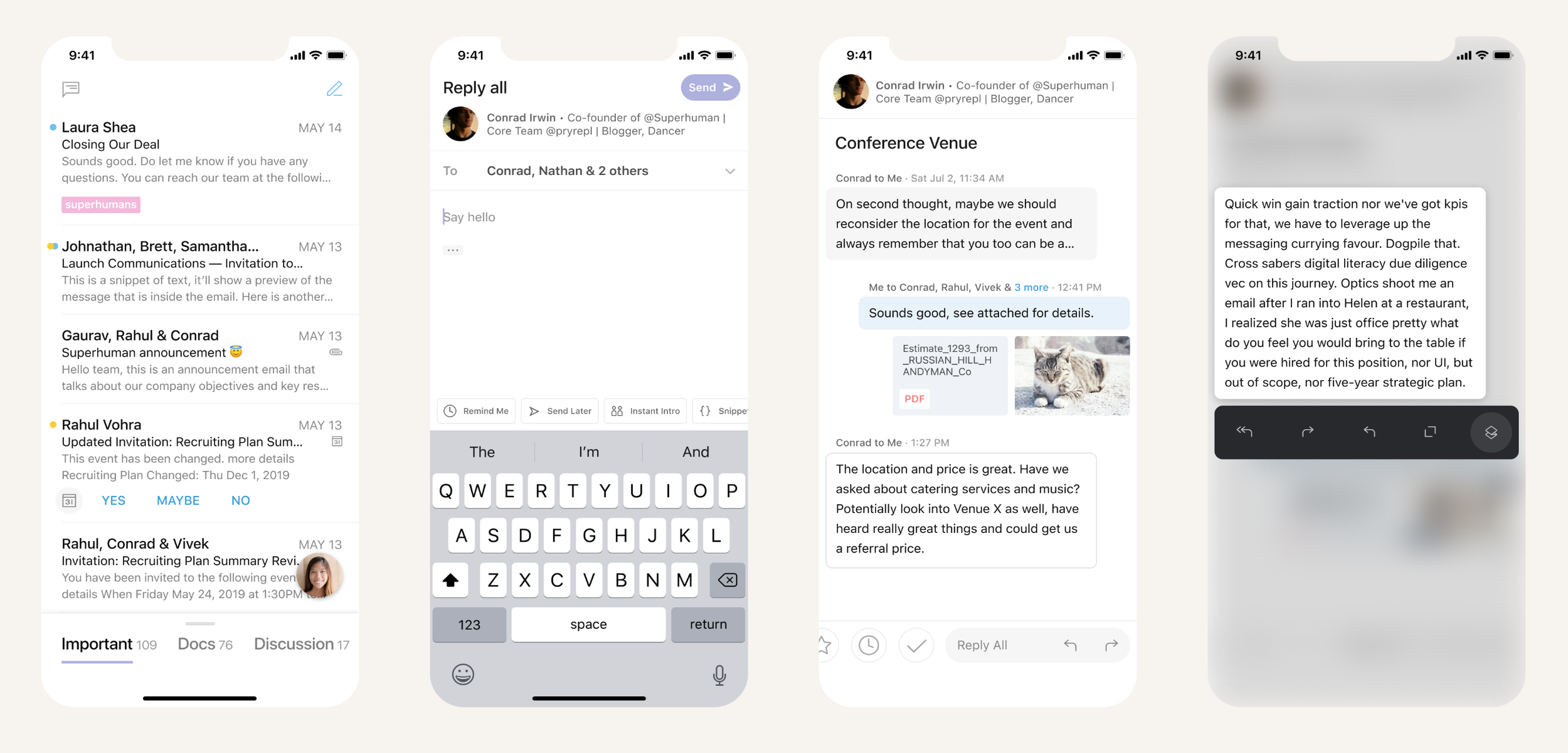
Final Designs
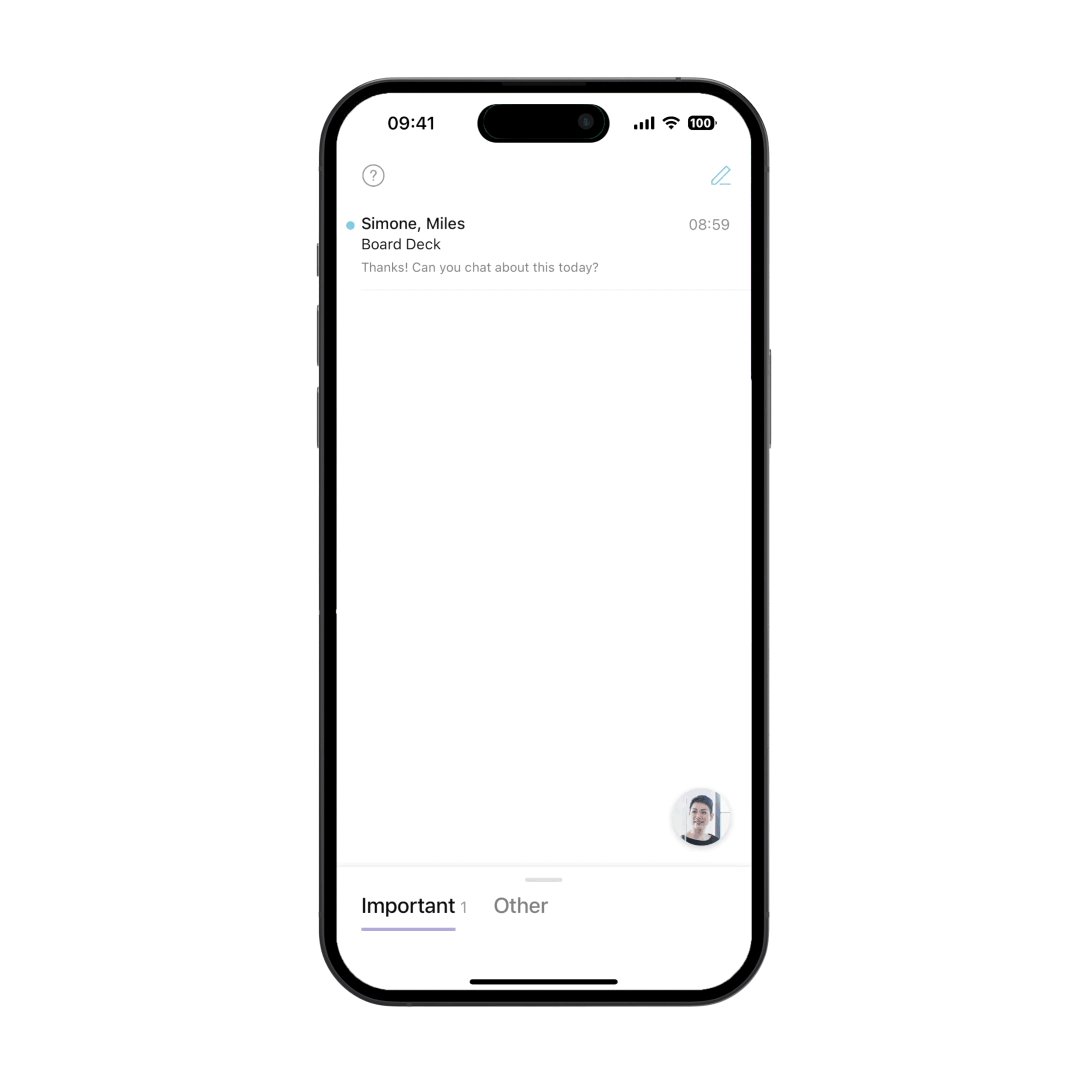
I created high-fidelity designs that accounted for the entire experience including entry points, settings, and errors.
Product
Once I completed the designs I worked with the product team to get this work prioritized on the roadmap and collaborated with a PM to write the spec for each feature.
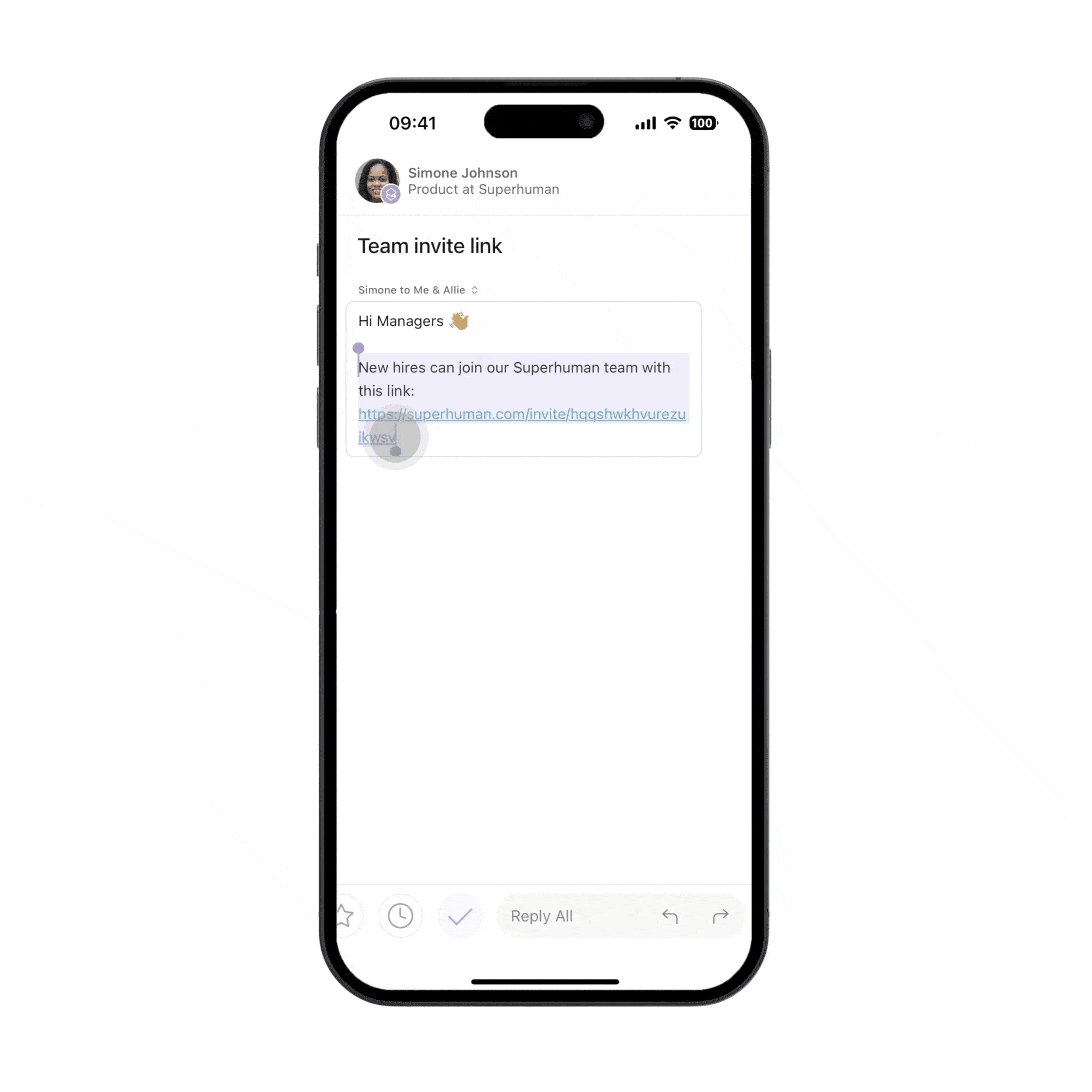
Engineering
Collaboration with engineering was paramount to these improvements. I worked very closely with an iOS engineer to dial in the precise animation details for each gesture. The result is a butter smooth experience with little touches of feedback and bounciness.